这两天通过在Wordpress中集成Font Awesome图标,优化了本站所使用主题的图标样式。包括菜单图标、文章列表页属性图标、文章页标题下方属性图标、站点统计小工具列表项图标这几个区域,下面简单记录一下集成的方式,很简单~
首先到Font Awesome官网下载Font Awesome For The Web集成文件(免费版),截止到发文时的版本为v6.7.0,该文件里面包含了所有支撑Font Awesome图标运行所需要的东西,包括字体文件、CSS文件、独立的svg文件等等。
但是我们只需要其中的css和webfonts文件夹中的内容,所以你需要把这两个文件夹抽出来单独放到一个文件夹中,我这里就放到了font-awesome文件夹中。
之后把font-awesome文件夹上传到服务器主题文件根目录,然后在主题function.php文件中的末尾添加如下代码:
// 集成fontawesome图标
add_action( 'wp_enqueue_scripts', 'load_fontawesome_styles' );
function load_fontawesome_styles(){
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '/font-awesome/css/all.min.css' );
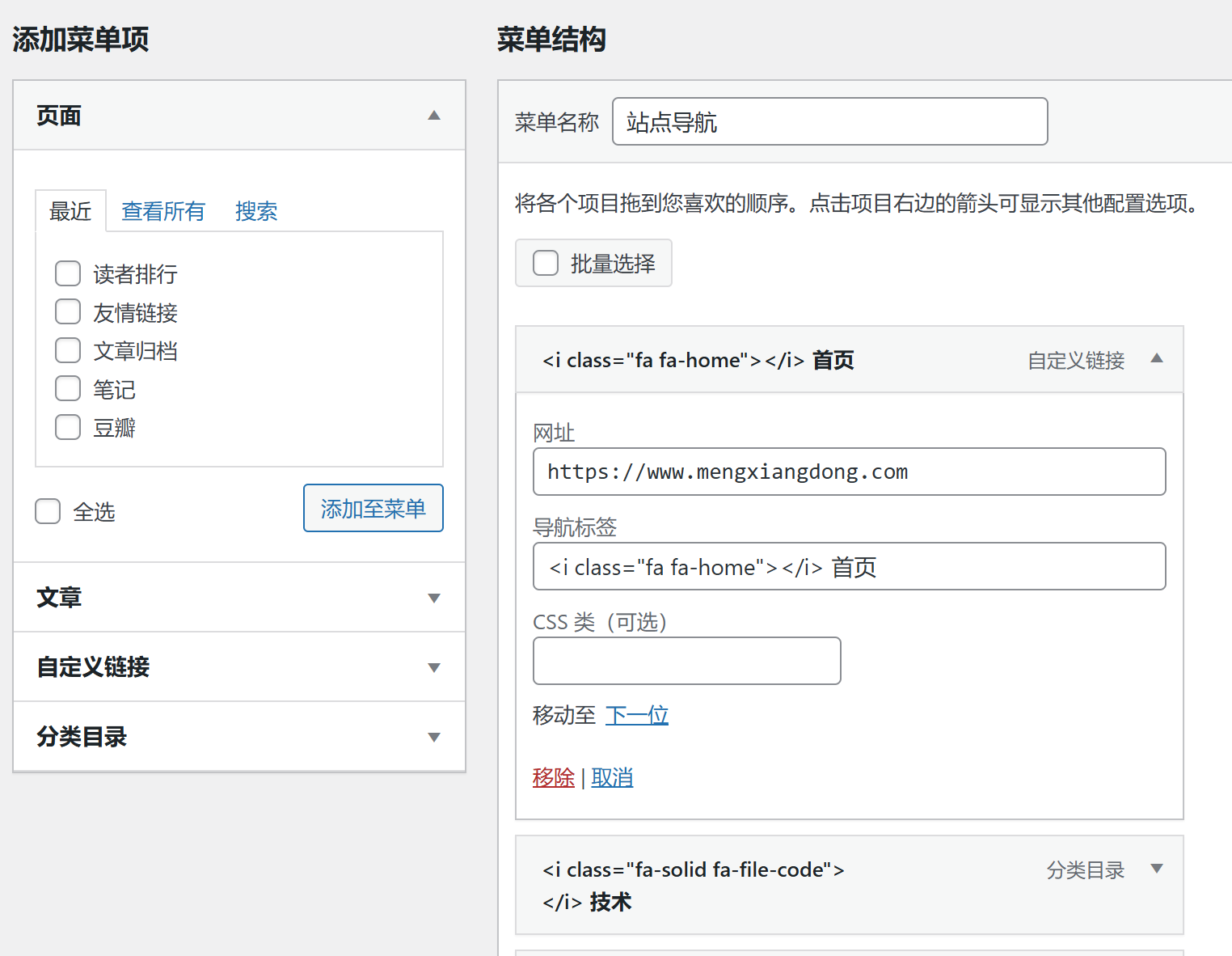
}最后,你就可以在网站中使用Font Awesome图标了,下面是我在WordPress添加的菜单图标,需要注意的是,通过这种方式只能使用免费图标,否则图标无法正常显示~



《在WordPress中集成Font Awesome图标的操作方法!》留言数:0